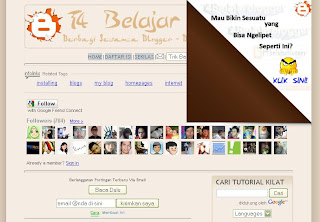
Teman-teman juga bisa menemukannya di blog ini. Yang seperti ini lho...

UPDATE....
Untuk membuat halaman blog teman-teman seperti di atas caranya gampang. Ikuti langkah2 berikut:
1. Login ke blogger >> Tata Letak >> Edit HTML >> Expand widget template
2. Cari kode
| <b:skin><![CDATA[ |
<script src='http://sites.google.com/site/software2iqbalinc/javascript/script_ditunjuk_ngelipet_t4belajarblogger.js' type='text/javascript'/>
<script type='text/javascript'>
$(document).ready(function(){
$("#pageflip").hover(function() {
$("#pageflip img , .msg_block").stop()
.animate({width: '307px',height: '319px'}, 500);
} , function() {
$("#pageflip img").stop()
.animate({width: '50px',height: '52px'}, 220);
$(".msg_block").stop()
.animate({width: '50px',height: '50px'}, 200);
});
});
</script>
<script type='text/javascript'>
$(document).ready(function(){
$("#pageflip").hover(function() {
$("#pageflip img , .msg_block").stop()
.animate({width: '307px',height: '319px'}, 500);
} , function() {
$("#pageflip img").stop()
.animate({width: '50px',height: '52px'}, 220);
$(".msg_block").stop()
.animate({width: '50px',height: '50px'}, 200);
});
});
</script>
3. Lalu cari lagi kode
| ]]></b:skin> |
#pageflip {
position: relative;
}
#pageflip img {
border: none;
width: 50px; height: 52px;
z-index: 99;
position: absolute;
right: 0; top: 0;
-ms-interpolation-mode: bicubic;
}
#pageflip .msg_block {
width: 50px; height: 50px;
position: absolute;
right: 0; top: 0;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiu8-gOettStZrNkyvu-BtrIX0npouUyxVAv7uMHe6cMhfg7IyKRcl1SPWifg09UXlnmpjLcRRg0YuWnLnCyQN_6czv9nvgEaEBvPvz_l083XJMIvIkWkrgNlSpQf7sxJiAdRVO-qkgp4ua/) no-repeat right top;
text-indent: -9999px;
}
position: relative;
}
#pageflip img {
border: none;
width: 50px; height: 52px;
z-index: 99;
position: absolute;
right: 0; top: 0;
-ms-interpolation-mode: bicubic;
}
#pageflip .msg_block {
width: 50px; height: 50px;
position: absolute;
right: 0; top: 0;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiu8-gOettStZrNkyvu-BtrIX0npouUyxVAv7uMHe6cMhfg7IyKRcl1SPWifg09UXlnmpjLcRRg0YuWnLnCyQN_6czv9nvgEaEBvPvz_l083XJMIvIkWkrgNlSpQf7sxJiAdRVO-qkgp4ua/) no-repeat right top;
text-indent: -9999px;
}
4. Cari kode
| <body> |
<div id='pageflip'>
<a href='http://feedburner.google.com/fb/a/mailverify?uri=tutorialbloggingdiblogger' target='_blank'>
<img alt='' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj1TPUhjSPrl2CKytAUk5leEMsZrrPGzUNjkZRhwqd4ih5EKbzaTun9i66JC-ZbQTUXMeESvQLIedGElpkixDGeC8yjwkITVGGB8lAtpUHpzoteI5hEG7eF5I1FGeAUXCmnST3ExsQ9t6sK/'/>
<span class='msg_block'/>
</a>
</div>
<a href='http://feedburner.google.com/fb/a/mailverify?uri=tutorialbloggingdiblogger' target='_blank'>
<img alt='' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj1TPUhjSPrl2CKytAUk5leEMsZrrPGzUNjkZRhwqd4ih5EKbzaTun9i66JC-ZbQTUXMeESvQLIedGElpkixDGeC8yjwkITVGGB8lAtpUHpzoteI5hEG7eF5I1FGeAUXCmnST3ExsQ9t6sK/'/>
<span class='msg_block'/>
</a>
</div>
*Ganti yang berwarna Ijo dengan Link yang anda inginkan. Saran: Link RSS atau
link berlangganan.
5. Simpan hasil kerjaan anda.
Sekarang silahkan lihat blog anda, bagaimana....baguskan?
Untuk mengganti gambar dinding, teman-teman bisa mengganti URL berikut:
#pageflip .msg_block {
width: 50px; height: 50px;
position: absolute;
right: 0; top: 0;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiu8-gOettStZrNkyvu-BtrIX0npouUyxVAv7uMHe6cMhfg7IyKRcl1SPWifg09UXlnmpjLcRRg0YuWnLnCyQN_6czv9nvgEaEBvPvz_l083XJMIvIkWkrgNlSpQf7sxJiAdRVO-qkgp4ua/) no-repeat right top;
text-indent: -9999px;
}
Semoga Bermanfaat []
Sumber Trik:[sohtanaka.com]
Tags: cara membuat page peel effect, cara membuat halaman kelipat, membuat halaman yang melipat, cara membuat page peel effect dengan jQuery, tutorial page peel effect