Langkah-langkahnya adalah sebagai berikut.


Selamat Mencoba!!!





 Cara Pasang Tombol Share it di Setiap Bagian Atas Postingan. Satu lagi trik yang menguntungkan bagi kita sebagai pemilik blog dan sekaligus membantu para pengunjung blog kita untuk menyebarkan artikel yang menarik di blog kita, yaitu dengan cara memasang tombol share/berbagi di setiap tampilan postingan kita. Dengan terpasangnya tombol share ini, kita maupun pengunjung blog kita akan merasa lebih mudah untuk membagi berbagai informasi yang menarik di blog kita ke orang lain tanpa harus mengetik maupun kopas alamat/URL artikel yang ada di blog kita. Cukup mengklik tombol share it! maka akan muncul berbagai situs bookmark maupun social network, dengan begitu...pengunjung yang memiliki akun di situs-situs tersebut akan menjadi lebih mudah hanya dengan mengklik tombol share it sekali saja, woehehe...menarik bukan? O yah, untuk trik pemasangan tombol share kali ini, kita akan menggunakan layanan dari addthis.com
Cara Pasang Tombol Share it di Setiap Bagian Atas Postingan. Satu lagi trik yang menguntungkan bagi kita sebagai pemilik blog dan sekaligus membantu para pengunjung blog kita untuk menyebarkan artikel yang menarik di blog kita, yaitu dengan cara memasang tombol share/berbagi di setiap tampilan postingan kita. Dengan terpasangnya tombol share ini, kita maupun pengunjung blog kita akan merasa lebih mudah untuk membagi berbagai informasi yang menarik di blog kita ke orang lain tanpa harus mengetik maupun kopas alamat/URL artikel yang ada di blog kita. Cukup mengklik tombol share it! maka akan muncul berbagai situs bookmark maupun social network, dengan begitu...pengunjung yang memiliki akun di situs-situs tersebut akan menjadi lebih mudah hanya dengan mengklik tombol share it sekali saja, woehehe...menarik bukan? O yah, untuk trik pemasangan tombol share kali ini, kita akan menggunakan layanan dari addthis.com




<div style='text-align: right;'>DI SINI KODE YANG TELAH ANDA DAPATKAN DARI ADDTHIS.COM</div>
<div style='text-align: right;'>DI SINI KODE YANG TELAH ANDA DAPATKAN DARI ADDTHIS.COM</div>
<div style='text-align: right;'>DI SINI KODE YANG TELAH ANDA DAPATKAN DARI ADDTHIS.COM</div>
<script type='text/javascript'> var thumbnail_mode = "no-float" ; summary_noimg = 300; summary_img = 300; img_thumb_height = 100; img_thumb_width = 120; </script>
<script type='text/javascript'>
//<![CDATA[
/******************************************
Auto-readmore link script, version 2.0 (for blogspot)
(C)2008 by Anhvo
visit http://en.vietwebguide.com to get more cool hacks
********************************************/
function removeHtmlTag(strx,chop){
if(strx.indexOf("<")!=-1)
{
var s = strx.split("<");
for(var i=0;i<s.length;i++){
if(s[i].indexOf(">")!=-1){
s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);
}
}
strx = s.join("");
}
chop = (chop < strx.length-1) ? chop : strx.length-2;
while(strx.charAt(chop-1)!=' ' && strx.indexOf(' ',chop)!=-1) chop++;
strx = strx.substring(0,chop-1);
return strx+'...';
}
function createSummaryAndThumb(pID){
var div = document.getElementById(pID);
var imgtag = "";
var img = div.getElementsByTagName("img");
var summ = summary_noimg;
if(img.length>=1) {
imgtag = '<span style="float:left; padding:0px 10px 5px 0px;"><img src="'+img[0].src+'" width="'+img_thumb_width+'px" height="'+img_thumb_height+'px"/></span>';
summ = summary_img;
}
var summary = imgtag + '<div>' + removeHtmlTag(div.innerHTML,summ) + '</div>';
div.innerHTML = summary;
}
//]]>
</script>
<b:if cond='data:blog.pageType != "item"'>
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>");</script>
<span class='rmlink' style='float:right'><a expr:href='data:post.url'><br/><b>Read More … </b></a></span>
</b:if>
<b:if cond='data:blog.pageType == "item"'><data:post.body/></b:if>
 Cara Memasang widget Followers di pojok blog. Trik yang satu ini tujuannya yaitu tidak lain dan tidak bukan selain untuk mengoptimasi fungsi widget followers anda. Dengan letaknya widget Followers di bagian pojok blog anda atau dalam keadaan melayang - maka setiap kali halaman mana saja yang ada di blog anda diklik oleh pengunjung, maka widget followers ini akan selalu berada di pojok dan juga walau halaman yang ada di blog anda di-scroll atau digulung, widget followers anda akan terus berada di tempat - tepatnya di bagian pojok blog. Dengan begitu - karena widget ini selalu tampil di pojok dan lebih sering dilihat, maka semakin besar pula peluang pengunjung blog anda untuk ikut blog anda (ya semakin besar juga kesempatan anda untuk mendapatkan jumlah followers yang banyak dengan cepat, hehe).
Cara Memasang widget Followers di pojok blog. Trik yang satu ini tujuannya yaitu tidak lain dan tidak bukan selain untuk mengoptimasi fungsi widget followers anda. Dengan letaknya widget Followers di bagian pojok blog anda atau dalam keadaan melayang - maka setiap kali halaman mana saja yang ada di blog anda diklik oleh pengunjung, maka widget followers ini akan selalu berada di pojok dan juga walau halaman yang ada di blog anda di-scroll atau digulung, widget followers anda akan terus berada di tempat - tepatnya di bagian pojok blog. Dengan begitu - karena widget ini selalu tampil di pojok dan lebih sering dilihat, maka semakin besar pula peluang pengunjung blog anda untuk ikut blog anda (ya semakin besar juga kesempatan anda untuk mendapatkan jumlah followers yang banyak dengan cepat, hehe).Oh ya, ngomong-ngomong trik optimasi/meningkatkan jumlah followers: Sebelumnya saya juga pernah membahasnya, ya...sedikit trik yang sederhana - namun patut dicoba kalau ingin cepat dapat banyak followers, silahkan dibaca juga => Cara Memasang Gadget Followers di setiap Akhir Postingan


#followers-pojok {
position:fixed;_position:absolute;bottom:0px; left:0px;
clip:inherit;
_top:expression(document.documentElement.scrollTop+
document.documentElement.clientHeight-this.clientHeight); _left:expression(document.documentElement.scrollLeft+ document.documentElement.clientWidth - offsetWidth); }
<div id="followers-pojok">
DI SINI KODE SCRIPT "WIDGET FOLLOWERS" YANG TELAH ANDA AMBIL DI GOOGLE FRIEND CONNECT TADI!
</div>
<div id="followers-pojok">
<!-- Include the Google Friend Connect javascript library. -->
<script type="text/javascript" src="http://www.google.com/friendconnect/script/friendconnect.js"></script>
<!-- Define the div tag where the gadget will be inserted. -->
<div id="div-3373505607229667276" style="width:276px;border:1px solid #cccccc;"></div>
<!-- Render the gadget into a div. -->
<script type="text/javascript">
var skin = {};
skin['BORDER_COLOR'] = '#cccccc';
skin['ENDCAP_BG_COLOR'] = '#e0ecff';
skin['ENDCAP_TEXT_COLOR'] = '#333333';
skin['ENDCAP_LINK_COLOR'] = '#0000cc';
skin['ALTERNATE_BG_COLOR'] = '#ffffff';
skin['CONTENT_BG_COLOR'] = '#ffffff';
skin['CONTENT_LINK_COLOR'] = '#0000cc';
skin['CONTENT_TEXT_COLOR'] = '#333333';
skin['CONTENT_SECONDARY_LINK_COLOR'] = '#7777cc';
skin['CONTENT_SECONDARY_TEXT_COLOR'] = '#666666';
skin['CONTENT_HEADLINE_COLOR'] = '#333333';
skin['NUMBER_ROWS'] = '4';
google.friendconnect.container.setParentUrl('/' /* location of rpc_relay.html and canvas.html */);
google.friendconnect.container.renderMembersGadget(
{ id: 'div-3373505607229667276',
site: '11591567978510271076' },
skin);
</script>
</div>
GUNAKAN SATU TRIK UNTUK BERBAGAI MACAM TAMPILAN DAN KREASI, SATU TRIK TAK BERARTI HANYA SATU TAMPILAN

 Cara Mengatasi Pop up dan Pop Under Advertising yang Misterius. Beberapa hari yang lalu ada masalah yang cukup serius, ya nggak serius-serius amat sih - tapi benar-benar menyebalkan! (lho?). Mungkin beberapa teman Blogger yang sering main-main ke blog ini tahu apa yang saya maksud, kok blog ini tiba-tiba mengeluarkan pop-up/pop under advertising tuh lho? Nah itu lah masalahnya. Mungkin beberapa pengunjung tidak akan merasa terganggu dengan munculnya pop dkk (pop up, pop under ads,
Cara Mengatasi Pop up dan Pop Under Advertising yang Misterius. Beberapa hari yang lalu ada masalah yang cukup serius, ya nggak serius-serius amat sih - tapi benar-benar menyebalkan! (lho?). Mungkin beberapa teman Blogger yang sering main-main ke blog ini tahu apa yang saya maksud, kok blog ini tiba-tiba mengeluarkan pop-up/pop under advertising tuh lho? Nah itu lah masalahnya. Mungkin beberapa pengunjung tidak akan merasa terganggu dengan munculnya pop dkk (pop up, pop under ads, : Bagi teman-teman yang sudah memasang page views counter di blognya untuk mengganti dengan page views counter terbaru. Kelebihan=> Load lebih cepat dan tak ada lagi iklan yang bermunculan (pop up/pop under ads). Silahkan surfing ke sini untuk memasang kode terbaru, harap maklum_


: Untuk masalah pop-up, memang sebagian pengunjung blog anda ada yang tidak begitu menghiraukan akan tetapi juga ada yang menghiraukannya sehingga menimbulkan rasa terganggu - oleh karena alasan yang satu ini, sesuatu yang menjadi sumber pop up akan lebih baik jika dihilangkan. Lalu yang satu lagi, yang merupakan sesuatu yang menjadi poin terpenting => Kita tidak tahu apa saja yang dibawa (yang terdapat di dalam) iklan yang yang bermunculan tersebut, namun sebagai sikap hati-hati kita bersama...biasanya iklan yang bermunculan seperti itu rawan ada virus, malware, spyware, dll yang mungkin sangat mengancam keamanan komputer anda - yang akan lebih gawat lagi jika widget yang mengeluarkan pop up tersebut benar-benar mengandung malware, maka ini juga akan mengancam keadaan blog anda, pihak Google Blogger akan menonaktifkan akun Blogger anda sampai mereka mendapatkan konfirmasi dari anda bahwa anda telah melaksanakan apa yang menjadi peringatan pihak Blogger (semua ini dilakukan pihak Blogger demi kenyamanan pengunjung blog anda).
 Cara Mengatasi Pesan Galat yang Muncul di Suatu Halaman Blog Blogger. Beberapa hari yang lalu, halaman link exchange di blog ini mengalami error yaitu muncul pesan galat ketika saya hendak memasang balik link teman Blogger yang sudah bertukar link dengan blog ini. Namun untungnya error tersebut hanya berlangsung singkat, ya...beberapa saat. Tentu pesan galat/error tersebut terselesaikan bukan dengan sendirinya, dengan kata lain harus ada campur tangan kita sedikit untuk memulihkannya kembali. Lalu bagaimanakah cara mengatasi pesan galat seperti itu? Mari kita bahas bareng!
Cara Mengatasi Pesan Galat yang Muncul di Suatu Halaman Blog Blogger. Beberapa hari yang lalu, halaman link exchange di blog ini mengalami error yaitu muncul pesan galat ketika saya hendak memasang balik link teman Blogger yang sudah bertukar link dengan blog ini. Namun untungnya error tersebut hanya berlangsung singkat, ya...beberapa saat. Tentu pesan galat/error tersebut terselesaikan bukan dengan sendirinya, dengan kata lain harus ada campur tangan kita sedikit untuk memulihkannya kembali. Lalu bagaimanakah cara mengatasi pesan galat seperti itu? Mari kita bahas bareng!



 Cara membuat tombol untuk blog blogger sangatlah gampang, karena kita hanya membutuhkan beberapa kode HTML yang amat singkat. Beberapa tujuan pembuatan tombol atau button ini hanya agar tampilan tulisan maupun link yang kita sediakan terlihat lebih menarik. Selain itu dengan tampilan tombol akan terlihat lebih unik daripada hanya sekedar tulisan saja.
Cara membuat tombol untuk blog blogger sangatlah gampang, karena kita hanya membutuhkan beberapa kode HTML yang amat singkat. Beberapa tujuan pembuatan tombol atau button ini hanya agar tampilan tulisan maupun link yang kita sediakan terlihat lebih menarik. Selain itu dengan tampilan tombol akan terlihat lebih unik daripada hanya sekedar tulisan saja.<button>Belajar Membuat Blog di Blogger</button>
<a href="http://t4belajarblogger.blogspot.com/2010/05/cara-membuat-tombol-di-blog-blogspot.html"><button>Belajar Membuat Blog di Blogger</button></a>
<a href="http://t4belajarblogger.blogspot.com/2010/05/cara-membuat-tombol-di-blog-blogspot.html" target="blank"><button>Belajar Membuat Blog di Blogger</button></a>
BAGI TEMAN-TEMAN YANG INGIN BELAJAR MEMBUAT ANEKA TOMBOL:
1. Cara membuat tombol Spoiler - Tombol Hide-show Buka-Tutup
2. Cara Membuat Tombol Pop-up Window
3. Cara Membuat Tombol Auto Install Code - Tombol Pasang Widget Cepat
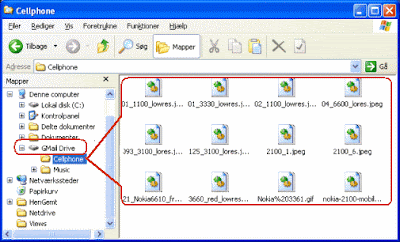
 Kapasitas Email Gmail Sekarang 7GB. Email Gmail yang disediakan oleh Google ini bisa dikatakan sebagai akun serba guna di dunia maya yang bernama internet ini. Mau bagaimana lagi coba, dengan memiliki email di Gmail kita jadi lebih mudah dan gampang untuk mengakses layanan Google lainnya, tak perlu login berkali-kali, sekali login...maka sudah. Lalu belakangan ini saya memiliki kebiasaan yang akhirnya mengantarkan saya buat menulis postingan ini, setiap artikel menarik yang saya dapatkan di internet, maka saya simpan di akun Gmail saya - ya, saya simpan sebagai Draft atau bisa juga menggunakan label lain. Dengan begitu, ini akan lebih memudahkan bagi kita semua untuk menyimpan sebuah artikel maupun tulisan yang kita dapatkan di internet tatkala kita lupa bawa Flash Disk.
Kapasitas Email Gmail Sekarang 7GB. Email Gmail yang disediakan oleh Google ini bisa dikatakan sebagai akun serba guna di dunia maya yang bernama internet ini. Mau bagaimana lagi coba, dengan memiliki email di Gmail kita jadi lebih mudah dan gampang untuk mengakses layanan Google lainnya, tak perlu login berkali-kali, sekali login...maka sudah. Lalu belakangan ini saya memiliki kebiasaan yang akhirnya mengantarkan saya buat menulis postingan ini, setiap artikel menarik yang saya dapatkan di internet, maka saya simpan di akun Gmail saya - ya, saya simpan sebagai Draft atau bisa juga menggunakan label lain. Dengan begitu, ini akan lebih memudahkan bagi kita semua untuk menyimpan sebuah artikel maupun tulisan yang kita dapatkan di internet tatkala kita lupa bawa Flash Disk.